
Was hat man früher Tabellen über Tabellen ineinander verschachtelt, um runde Ecken zu erhalten.
Mittlerweile gibt es eine Möglichkeit, die rounded corners per CSS3 zu lösen - wenn auch nicht browserübergreifend. Safari und Firefox bieten diese Möglichkeit für abgerundete Ecken bereits.
Wer darauf verzichten kann, dass im IE (bis Version 8) auch die Ecken abgerundet werden, kann folgendes CSS dafür verwenden:
-moz-border-radius: 8px;-webkit-border-radius: 8px;border-radius: 8px;Dieser CSS-Code rundet alle vier Ecken mit Radius 8px ab.
Für nur einzelne Ecken gilt folgender CSS-Code:
border-top-left-radius / -moz-border-radius-topleft / -webkit-border-top-left-radius
border-top-right-radius / -moz-border-radius-topright / -webkit-border-top-right-radius
border-bottom-left-radius / -moz-border-radius-bottomleft / -webkit-border-bottom-left-radius
border-bottom-right-radius / -moz-border-radius-bottomright / -webkit-border-bottom-right-radiusRunde Ecken mit Grafiken:
Wer rounded Corners in allen Browsern benötigt, für den bietet sich
folgende Lösung.

CSS Bereich
Im folgenden CSS müssen Sie die Bilder (z.B. tl.png) durch Ihre eigenen runden Ecken ersetzen bzw. Ihre Bilder entsprechend benennen.
.outer{ /* container */
position:relative;
padding:8px;
}
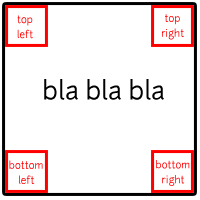
.tl{ /* top left corner */
position:absolute;
top:0;
left:0;
background-image:url('tl.png');
background-repeat:no-repeat;
width:8px;
height:8px;
}
.tr{ /* top right corner */
position:absolute;
top:0;
right:0;
background-image:url('tr.png');
background-repeat:no-repeat;
width:8px;
height:8px;
}
.bl{ /* bottom left corner */
position:absolute;
bottom:0;
left:0;
background-image:url('bl.png');
background-repeat:no-repeat;
width:8px;
height:8px;
}
.br{ /* bottom right corner */
position:absolute;
bottom:0;
right:0;
background-image:url('br.png');
background-repeat:no-repeat;
width:8px;
height:8px;
}HTML
<div class="outer">
<div class="tl"></div>
<div class="tr"></div>
bla bla bla
<div class="bl"></div>
<div class="br"></div>
</div>Tipp: Das position:absolute nimmt als “0”-Werte die Breite und Höhe von dem äußeren DIV, da bei diesem position:relative gesetzt ist.