
WebMart Maps setzt nun auf die neue Version V3 der Google Map API. Dadurch wird die Karte flexibler und einfacher zu handhaben.
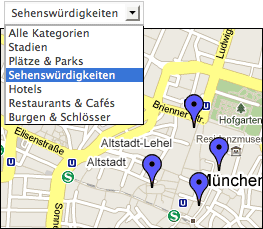
Zusätzlich haben wir noch eine weitere Funktion integriert: Kategorien. Unterteilen Sie Ihre Pins in verschiedene Kategorien.
Beispiele
Sie vermieten Ferienwohnungen in unterschiedlichen bayerischen Regionen (Berchtesgaden, Franken, Bayerischer Wald etc.).
Ihre Vertriebsmitarbeiter sind in unterschiedlichen Bundesländern ansässig (Niedersachsen, Rheinland-Pfalz, Baden-Württemberg etc.).
Ihr Busunternehmen fährt in einer mehrtägigen Reise verschiedene Sehenswürdigkeiten an (Reisetag 1, Reisetag 2)
Wäre es nicht sinnvoll, in einer Karte sowohl alle Punkte, als auch nur die einer Kategorie anzuzeigen?
Das funktioniert nun mit der WebMart Map.
Die Karte lässt sich in einem neuen Fenster laden oder via IFrame nahtlos in die Seite einbauen.
Beispiel:
<iframe src="//tools.webmart.de/map?id=123456&notext=1 width="100%" height="550" marginwidth="0" marginheight="0" frameborder="0" scrolling="auto"></iframe>
Über den Parameter ¬ext=1 schalten Sie alle Texte (Titel, Beschreibung, Gästebuch-Link) aus.
Karten lassen sich auch standardmäßig nur mit den Pins einer speziellen Kategorie laden.
Beispiel:
<iframe src="//tools.webmart.de/map?id=123456¬ext=1&c=123" width="100%" height="550" marginwidth="0" marginheight="0" frameborder="0" scrolling="auto"></iframe>
Die Zahl hinter c=123 ist die Nummer der Kategorie.
Ausführliche Infos zu den verschiedenen Möglichkeiten, wie man eine WebMart Map einbauen kann, findet sich unter dem Menüpunkt HTML-Code in der Map-Verwaltung.